What are templates?
Django templates are text files, which can be composed to run as HTML files - which can later be referred to as HTML templates, once templating has been configured in Django.
Step 1:
(Example)
Create a basic index.html template file:
<!-- index.html -->
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title> My first website </title>
</head>
<body>
<h1> Hello world </h1>
<p> My first icon </p>
</body>
</html>Step 2:
Add the font awesome 4.7 CDN to your index.html file within the head tags:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- index.html -->
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title> My first website </title>
<!-- font awesome 4.7 cdn -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<h1> Hello world </h1>
<p> My first icon </p>
</body>
</html>Step 3:
Visit the following link and pick your icon:
👉 https://fontawesome.com/v4/icons/
Step 4:
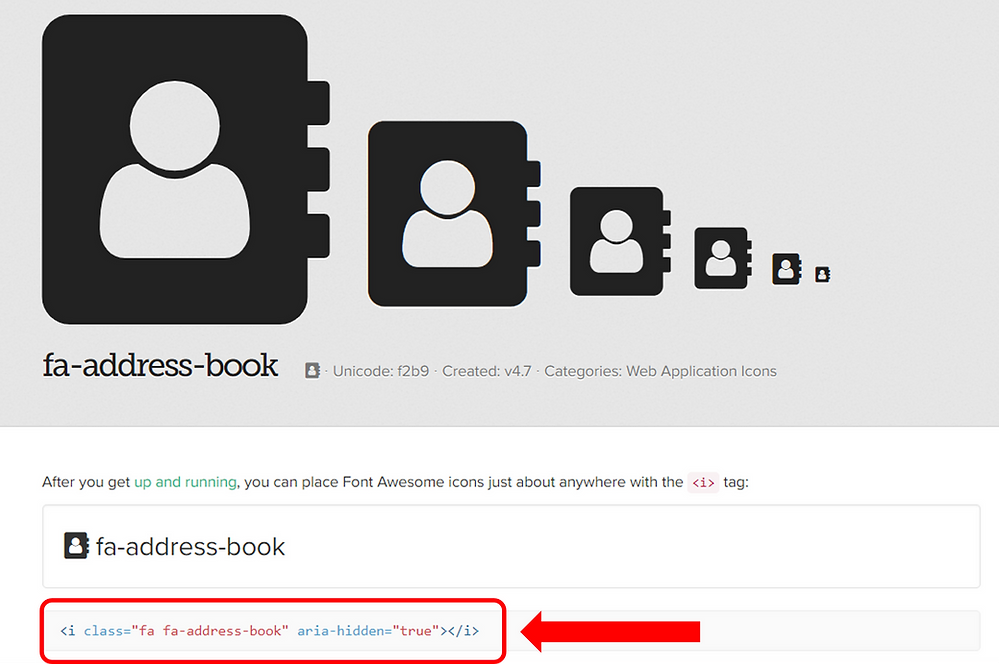
Once you have found an icon that you like, simply click on the icon... Scroll down and copy the icon based on it's <i> tag.
Example:

Step 5:
Add your icon to your index.html file:
<!-- index.html -->
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title> My first website </title>
<!-- font awesome 4.7 cdn -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<h1> Hello world </h1>
<p> My first icon </p>
<i class="fa fa-address-book" aria-hidden="true"></i>
</body>
</html>📚
Keep learning!
Python Django: Ultimate Beginners Course
Master Django development from scratch with theory and hands-on examples, building and deploying web applications.
🎓 Course available on Udemy now!
Python Django: Ultimate Beginners Course
Master Django development from scratch with theory and hands-on examples, building and deploying web applications.
🎓 Course available on Udemy now!


